Laatste update: 16-10-2024
Een website heeft beeld nodig. Door de tekst op je site te combineren met beeld wordt deze leesbaarder. Ook Google hecht daar waarde aan. Maar naast de keuze welk beeld je gaat gebruiken moet je beeld ook aanpassen, zodat het de laadtijd van je website niet trager maakt.
Beeldformaat aanpassen
Als je beeld koopt op een stock site, laat maken of zelf maakt, is het beeld vaak groot van formaat. Nadat je het beeld hebt uitgekozen, moet deze dus op het juiste formaat gemaakt worden.
Hoe je het beeld gaat gebruiken op je site geeft aan welk formaat goed is.
Full width
Wordt het beeld full width (zo breed als het browserscherm) weergegeven, dan is een afmeting van 1920 px breed goed. Is het beeld smaller, dan zal deze op grote schermen uitgerekt en van mindere kwaliteit worden.
In content met lightbox
Gebruik je het beeld in de content (de tekst op een pagina of bericht) en wil je het vergroten met een lightbox dan maak je het 1000 of 1200 px. Je kan zelf testen welk formaat je goed vind werken.
In content zonder vergroting
Gebruik je het beeld in de tekst en hoeft het niet te vergroten? Dan is 800 px breed voldoende.
Waarom 800px? Voor de laadtijd is het het beste het beeld zo groot te maken als dat het getoond wordt op de site. Maar omdat de site responsive is, is dat vaak niet overal hetzelfde.

De content van de site is vaak opgebouwd uit kolommen. Als het browserscherm kleiner wordt komen deze kolommen onder elkaar te staan. Dat gebeurt meestal rond 768 px breed. De kolom wordt dan 100% breed weergegeven en de content daarin dus ook.
Het beeld hierboven zal dan ook op schermen kleiner dan 768 px 100% breed worden weergegeven. Is het beeld maar 400 px breed, dan zal deze uitgerekt en vaag worden. Vandaar het advies om beelden minstens 800 px breed te maken.
Afbeeldingsgrootte aanpassen
Naast dat het beeld qua formaat aangepast moet worden, moet ook de grootte van het bestand verkleind worden. Dit betekent dat je het procentueel moet opslaan om het gewicht zo klein mogelijk te maken. Dit kan met photoshop of de gratis online variant pixlr.com. Hieronder een uitleg hoe je een beeld aanpast in pixlr.
Bestandstype opslaan
Beeld kan in verschillende bestandstypes worden opgeslagen (jpg, gif, png, etc). Veel mensen vinden het makkelijk om beeld in png op te slaan, omdat het er dan goed uitziet of omdat je computer dat nu eenmaal zo doet. Je houdt er dan geen rekening mee dat de bestanden dan onnodig erg groot worden en dat is slecht voor de laadtijd van je site.
Wij adviseren je de volgende bestandstypes te gebruiken:
webP:
Te gebruiken bij foto’s.
Formaat is ontwikkeld door Google. Het maakt gebruik van beeldcompressie en maakt afbeeldingen gemiddeld 39% kleiner dan beelden opgeslagen met de veelgebruikte standaard JPEG-compressie tot 45% kleiner dan PNG.
jpg of jpeg:
Te gebruiken bij foto’s.
Nog altijd meest gebruikte bestandstype en in meeste fotobewerking apps beschikbaar. Niet erg geschikt voor gebruik van grafieken, lijnen of letters.
gif:
Te gebruiken bij grafieken, lijnen en letters.
Gebruik van foto’s wordt afgeraden.
png:
Te gebruiken bij foto’s met grafieken, lijnen en/of letters en/of als deel van beeld transparantie nodig heeft. Let op, bestanden worden snel te groot voor website gebruik.
Handleiding afbeeldingsgrootte aanpassen met Pixlr
Bij de gratis versie van Pixlr kan je drie beelden per dag aanpassen en opslaan. Open https://pixlr.com/nl/express/ in je browser.
Open de afbeelding die je op je website wilt gebruiken door op Open beeld te klikken. Je kunt bestanden ook slepen of plakken om deze met Pixlr te bewerken.
Beeld verkleind opslaan
Klik op Bewaar rechts onderin. In het scherm dat opent kan je de afmeting en gewicht van het beeld aanpassen.
Kies hier hoe je het beeld wilt opslaan > jpg, png of WebP.
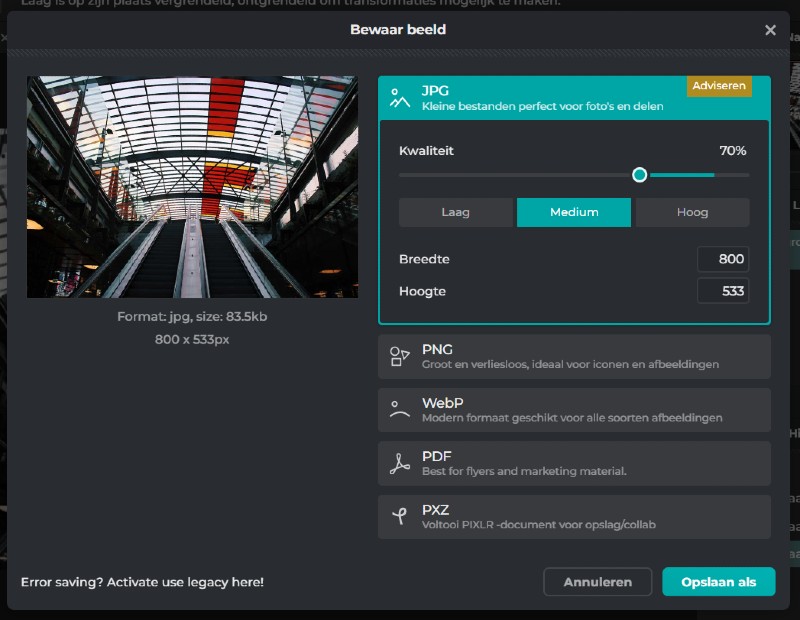
JPG
Pas eventueel de afmeting van het beeld aan bij Breedte beeld. de hoogte past zich aan aan de ingevoerde breedte.
Pas de kwaliteit van het beeld aan om de grootte te bepalen. Hoe minder de kwaliteit hoe lichter het beeld is. de grootte van het beeld is te zien onder de knoppen. Voor beeld in de content moet dit max 100 kb zijn. Is het een achtergrondbeeld of een full-width beeld dan kan je tot 300 kb gaan. Medium is meestal prima.
Klik op Opslaan als om het beeld op je computer op te slaan. Geef het beeld een duidelijke titel die het beeld omschrijft.

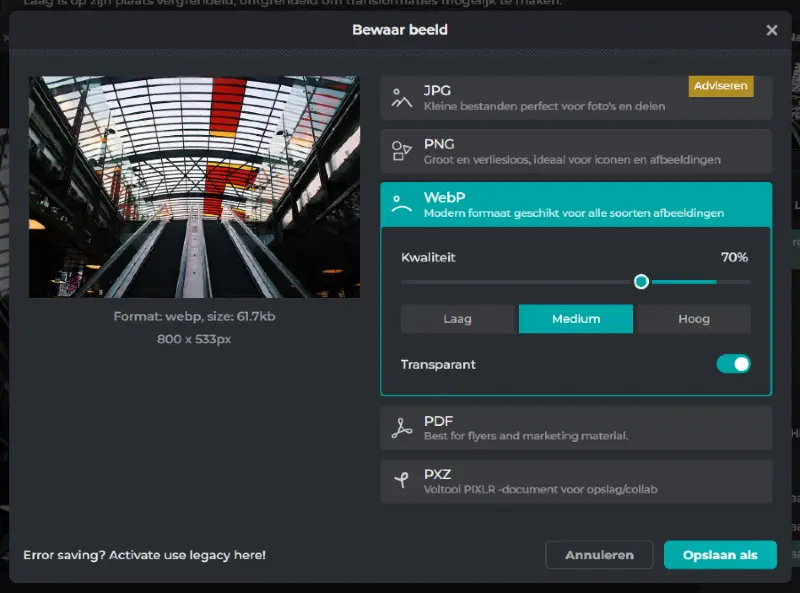
WebP (aangeraden)
eventueel pas je eerst het formaat van het beeld aan voordat je het oplaat. Dat doe je bij Beeld > Image size. Voer de juiste afmeting in en klik op Toepassen.
Klik op het icoon rechtonder om het beeld op te slaan. Klik op WebP en pas de kwaliteit van het beeld aan om de grootte te bepalen. Hoe minder de kwaliteit hoe lichter het beeld is. de grootte van het beeld is te zien onder de knoppen. Voor beeld in de content moet dit max 100 kb zijn. Is het een achtergrondbeeld of een full-width beeld dan kan je tot 300 kb gaan. Bij WebP is de compressie zo goed dat dit zeker kleiner kan zijn. Medium/70% is meestal prima.
Klik op Opslaan als om het beeld op je computer op te slaan. Geef het beeld een duidelijke titel die het beeld omschrijft.

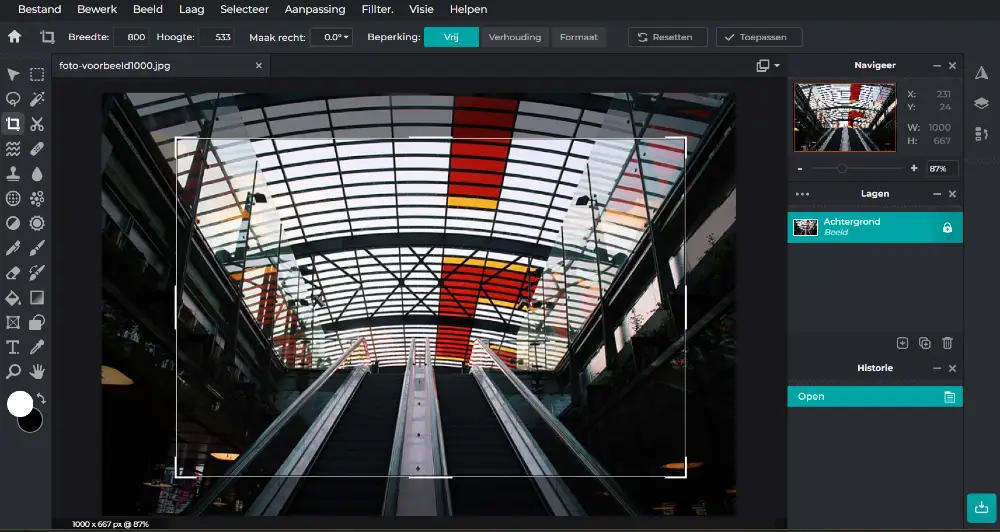
Beeld uitsnijden
Het is ook mogelijk een beeld op het juiste formaat bij te snijden. Dit doe je door op het icoontje Uitsnede te klikken.
Je kan de Breedte en de Hoogte ingeven en met je muis het kader goed zetten. Je kan hele kader ook aanpassen door met de muis een hoek van het kader te pakken en deze te verslepen. Als de uitsnede goed is klik je op Toepassen.
Geef je beeld goede naam
Als je het beeld opslaat, geef het dan meteen een goede naam. Soms zie je de naam van een afbeelding (als tooltip als je met je muis eroverheen gaat). Fijn als daar het onderwerp van het beeld staat, en niet IMG_9808_1.jpg.
Ook is dit goed voor de toegankelijkheid van de website. Geef het dus een relevante naam met het liefst een zoekwoord erin.
Verder:
- verander spaties in koppeltekens –
- gebruik geen underscores, hoofdletters, onnodige tekens of speciale tekens zoals é.
- gebruik maximaal 3 of 4 woorden.
Nu kan je het beeld uploaden en invoegen op de website. Zo blijft je website snel en goed voor Google.
Geef het beeld een goede alt-tekst
Na het uploaden op de website geef je het beeld een alt-tekst. Het helpt zoekmachines en mensen met een visuele beperking de afbeelding te begrijpen, en kan ook de vindbaarheid van een website verbeteren. Alternatieve tekst die exact hetzelfde is als de titel van de afbeelding, kan verwarrend zijn voor gebruikers van een schermlezer, omdat de tekst 2 keer wordt gelezen. Het is dus beter als je de titel van het beeld anders maakt als de alt tekst.
Een goede alt-tekst is een korte, beschrijvende tekst die de inhoud van een afbeelding samenvat. Een goede alt-tekst is specifiek, vermijdt overbodige woorden zoals “afbeelding van” en is niet te lang (maximaal 125 tekens).
Conclusie
Samengevat is het optimaliseren van je foto’s voordat je ze op je website plaatst essentieel voor een professionele en toegankelijke website. Door je afbeeldingen te verkleinen, bewerken en verbeteren, kun je de prestaties van je website verbeteren en dat is fijn voor je bezoekers en Google.